Learning Vue
March 22, 2021
I’ll be learning Vue 3 by building projects in this YouTube playlist in order. I give all the info to clone the projects and play with them yourself. I deployed these using Netlify and I linked the tutorials below as well. I added some info, screenshots, anectodes about the project and then I wrapped it up with some bullet points of what I learned from each project. The best way to learn is to build and then “teach.” This blog is my way to expound on and explain what I did.
Movie Lookup
Repo: Vue-Movies
Website: movies-vue.netlify.app
Tutorial: “Build a Movie App With Vue JS - A Vue 3 Beginners tutorial”
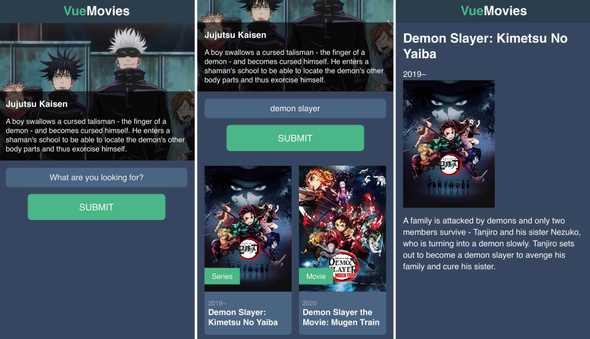
This project uses the Open Movie Database API to look up movie & show data like you would on IMDB. There’s a home, results, and movie detail screen. I’ve worked with React Router before, and Vue Router wasn’t too difficult to pick up. This was my favorite project of the three.
I really enjoyed how straight forward the fetch requests are using ES6 arrow functions.
const SearchMovies = () => {
if (search.value != "") {
fetch(`https://www.omdbapi.com/?apikey=${env.apikey}&s=${search.value}`)
.then(response => response.json())
.then(data => {
movies.value = data.Search
search.value = ""
})
}
}Things I learned:
- API fetching with string interpolation
- forms in Vue
- Vue Router
- the
beforeMountlifecycle method - Sass styling
- template refs
Music Player
Repo: Vue-Music-Player
Website: music-player-vue.netlify.app
Tutorial: “Build a Music app using VueJS | Tutorial for Beginners”
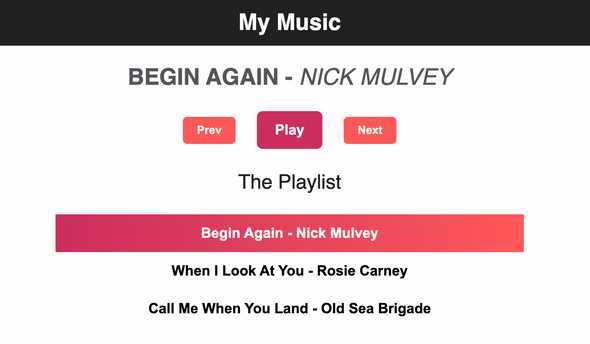
This project uses the Javascript Audio() API to play the local songs we have in our directory. We can cycle through songs as well as play and pause the song.
I like the way Vue does the v-if & v-else properties to conditionally render one of the two buttons depending on the play state.
<div class="controls">
<button class="prev" @click="prev">Prev</button>
<button class="play" v-if="!isPlaying" @click="play">Play</button>
<button class="pause" v-else @click="pause">Pause</button>
<button class="next" @click="next">Next</button>
</div>Things I learned:
- the Audio() API
- working with mp3s
- conditional CSS classes
- creating custom methods
Income Tracker
Repo: Vue-Income-Tracker
Website: vue-income-tracker.netlify.app
Tutorial: “Build an Income Tracker in Vue JS ~ Composition API”
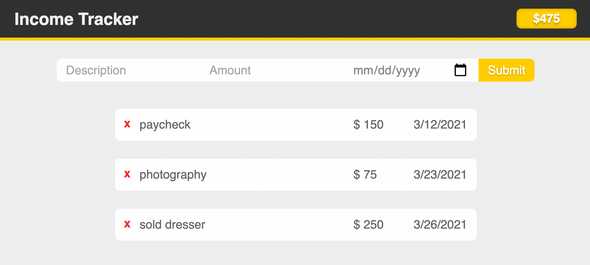
This project allows us to add income we receive by adding a description, a dollar value (amount), and a date that we received the payment. Currently, I have not added the deleting income functionality.
These snippets aren’t the full components, but this just outlines the emit functionality of the Composition API.
App.vue
// A) emit allows us to pass events back up to parent
setup(props, { emit }) {
const formData = reactive({
desc: null,
value: null,
date: null,
});
function FormHandler() {
// B) the second parameter, the object, is what we'll pass back up to our App component
emit("add-income", {
desc: formData.desc,
value: formData.value,
date: formData.date,
});
formData.desc = null;
formData.value = null;
formData.date = null;
}Form.vue
// C) when we call this function it will take those props as params
<Form @add-income="AddIncome" />
// D) which we're passing in as "data"
// this data is what's being passed back up from our Form component
function AddIncome(data) {
console.log(data);Things I learned:
- the Composition API (emit)
- using
emitto pass events back up to parent
- using
- date formatting
- nested components syntax in Vue
Written by Christian Turner
Follow me on Twitter